Simple Canvas Example
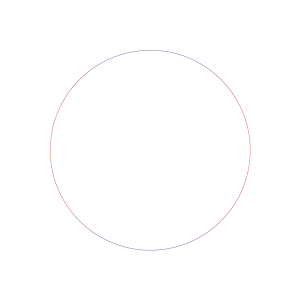
Here is a simple example of drawing pixels (rather than paths) to a canvas element with JavaScript. The algorithm goes left to right and draws across the canvas, and for each pixel column draws two blue pixels, one for the top half of the circle and one for the bottom half. Then, because this results in sparse drawing for the far left and right edges of the circle, it does another pass from top to bottom, doing the same thing with red pixels. The result is a circle with gradient colors, showing which pass drew more of the circle.
It’s been tested in Firefox 2 and 3, and I think it should work in recent versions of Safari and Opera.